通过Blender如何创建一个不变形球体的纹理效果?
使用Blender这款软件的新手朋友来说,blender创建球体可能遇到的问题就是使用什么类型的图像来正确地在Three.js中对球体进行纹理处理?
初学者肯定都尝试过将花朵或人物的正方形图像拼贴到3D球体上,希望有所作为结果,但,结果总是不如意,贴图出来的效果不是被拉伸了就是严重变形。
现在有一种通过Blender为球体创建纹理的方法,blender纹理怎么用?才看起来还不会变形呢?大家跟着小编往下看。
1、blender纹理变形问题
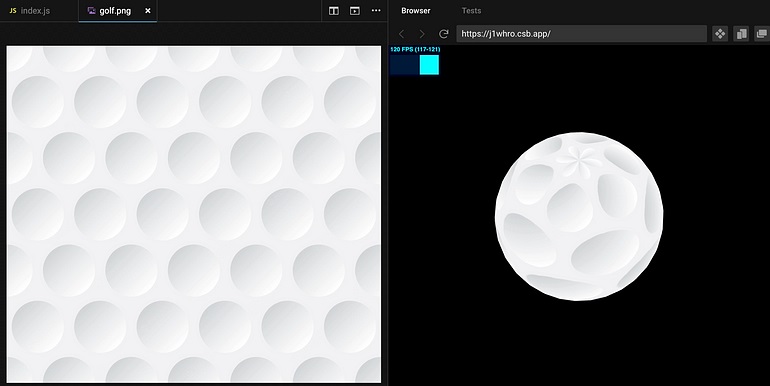
从一个简单的场景开始:想要将高尔夫球纹理应用到SphereGeometry. 如果用浏览器搜索“高尔夫球纹理”并选择一个将其“覆盖”到球体上,很可能会得到一个扭曲的高尔夫球:

(左图:用作球体纹理的图片。右图:注意图像在两极的扭曲程度)
那么如何避免失真不均匀的问题,尤其是在球的两极?
2、使用Equirectangular
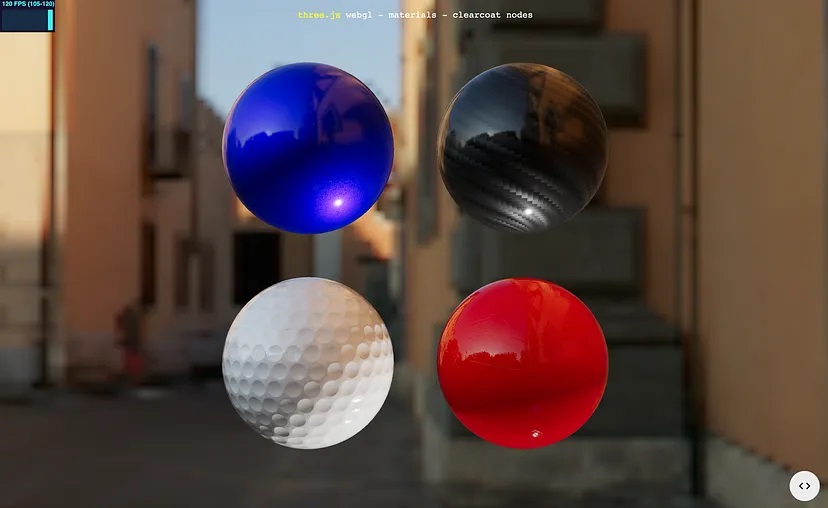
如果小伙伴们看过threejs.org上示例场景之一,可能已经掌握了这个问题的关键。

(示例左下方展示了一个完美的高尔夫球)
虽然它没有直接将颜色或 "反照率 "纹理应用到球体上,而是使用了高尔夫球的法线贴图,但在这种情况下基本上是相同的想法。
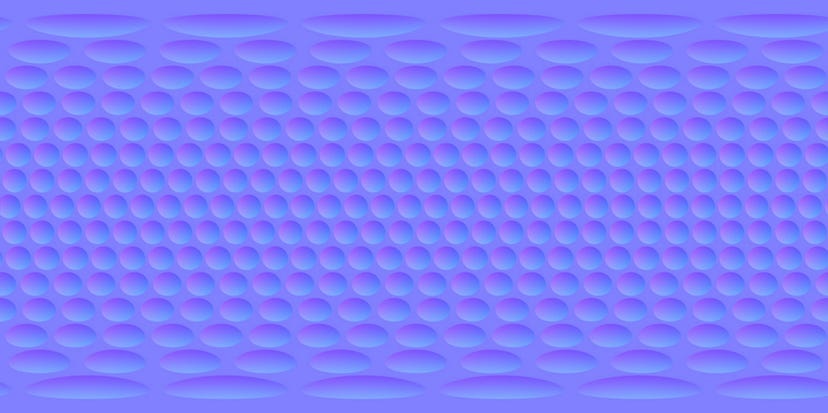
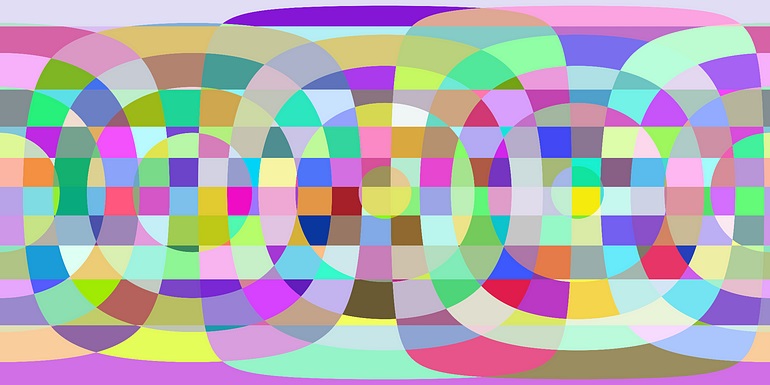
请注意,这张法线贴图与之前随机选择的“浏览器搜索图片” 有何不同:

孔在中心相对均匀,但在接近顶部和底部时开始水平拉伸。这就是所谓的“Equirectangular Image”。
首先简要介绍一下Three.js如何将纹理映射到SphereGeometry上,
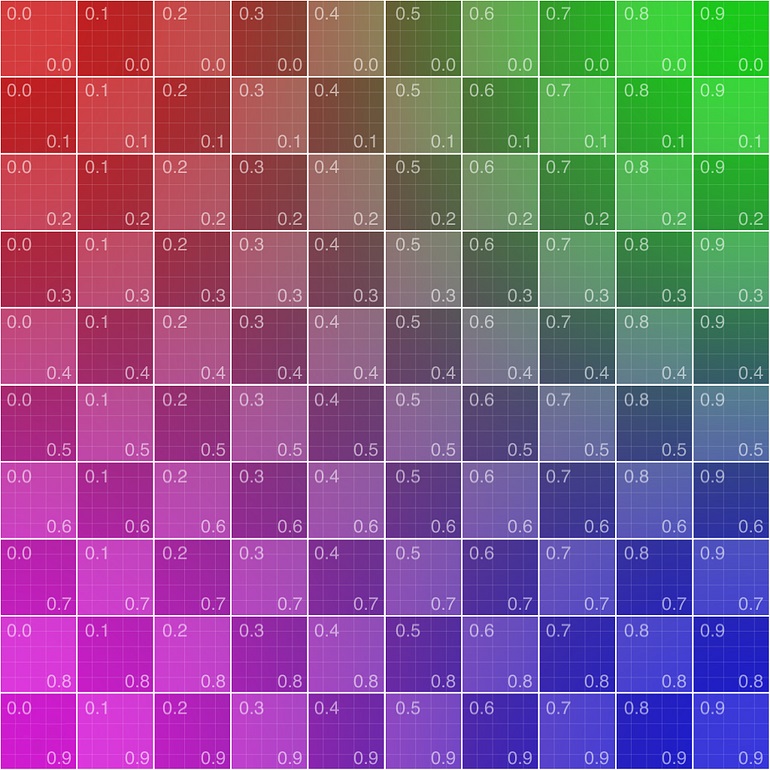
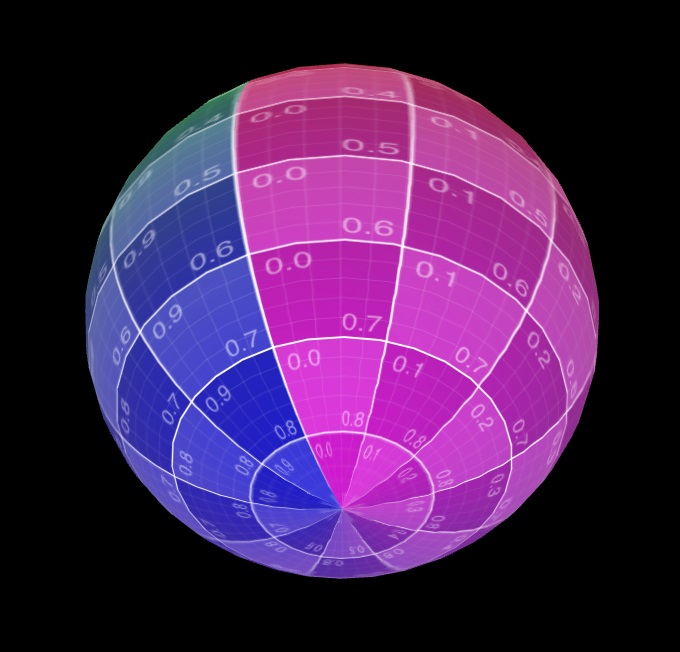
Three.js会为工厂几何体创建默认UV贴图,接下来尝试在原版上应用UV测试纹理SphereGeometry来解决这个问题。最初的UV测试纹理如下所示:

(U值从左到右增大,V值从上到下增大)
左上角的UV坐标为 (0,0),右下角的UV坐标为 (1,1)。
下面是带有此UV测试纹理的球体的顶部和底部。

(球体的“北极”)

(球体的“南极”)
从图上可以看得到球体顶部的V值为 0,而球体底部的V值为1。U值水平延伸,但由于球体是圆形的,UV贴图的右边缘缝合到其左边缘,这就是为什么可以在上图中看到U值从0.9回到0.0。
所以,不管使用此方法将任何图像应用到球体作为纹理,图像的左上角都将指定为UV(0,0),而图像的右下角将指定为UV(1,1)。
当图像被包裹到球体上时,像素会在两极挤在一起。这就是为什么高尔夫球的凹凸在两极附近要宽得多;因为经过挤压后,这些凹凸在最终结果中会变得很好,就像在Three.js示例中看到的那样。
所以呢,在寻找可以用的球形纹理的时候,要记住添加关键字“equirectangular”!
3、Blender烘焙 Equirectangular纹理
如果在网上找不到合适的equirectangular图像怎么办呢?这一点可以在Blender中做到。
接下来将在Blender中创建一个带有自定义材质的球体,然后将这个材质与球体的默认UV贴图一起烘焙成equirectangular图像,那就开始吧!
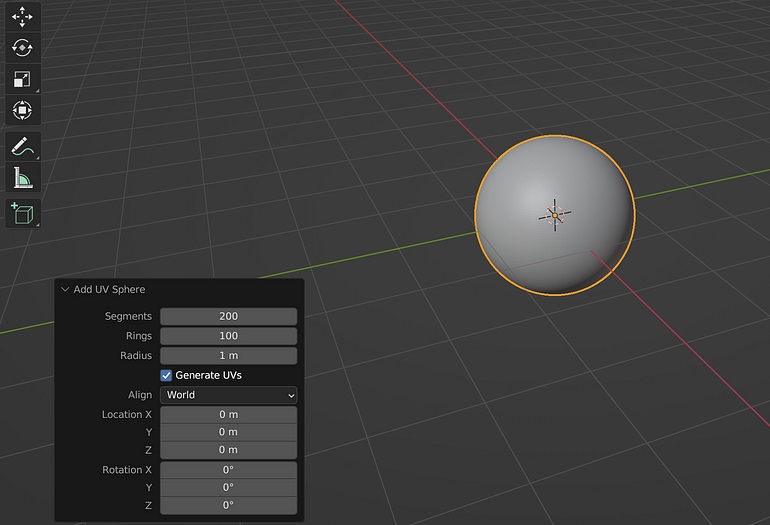
在一个全新的Blender项目中,添加一个UV球体:
(SHIFT-A打开添加菜单)
添加球体后,展开左下角的调整菜单,将Segments调整为:200,将Rings调整为:100,来让球体变得更加清晰!

更高分辨率的球体可以让后期生成更加平滑的纹理。
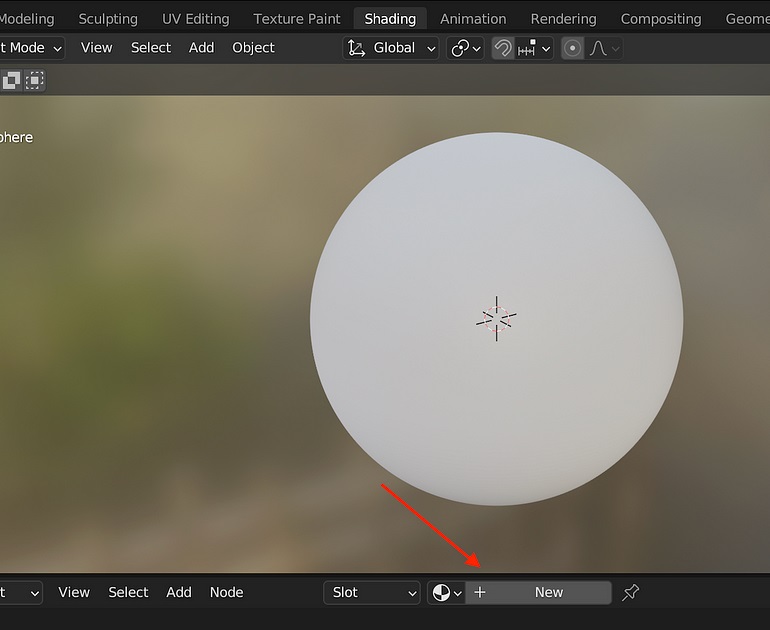
下面就转到“Shading”选项卡中,并添加一个新的材质。

(可以将材质名称保留为Material.001,无需编辑)
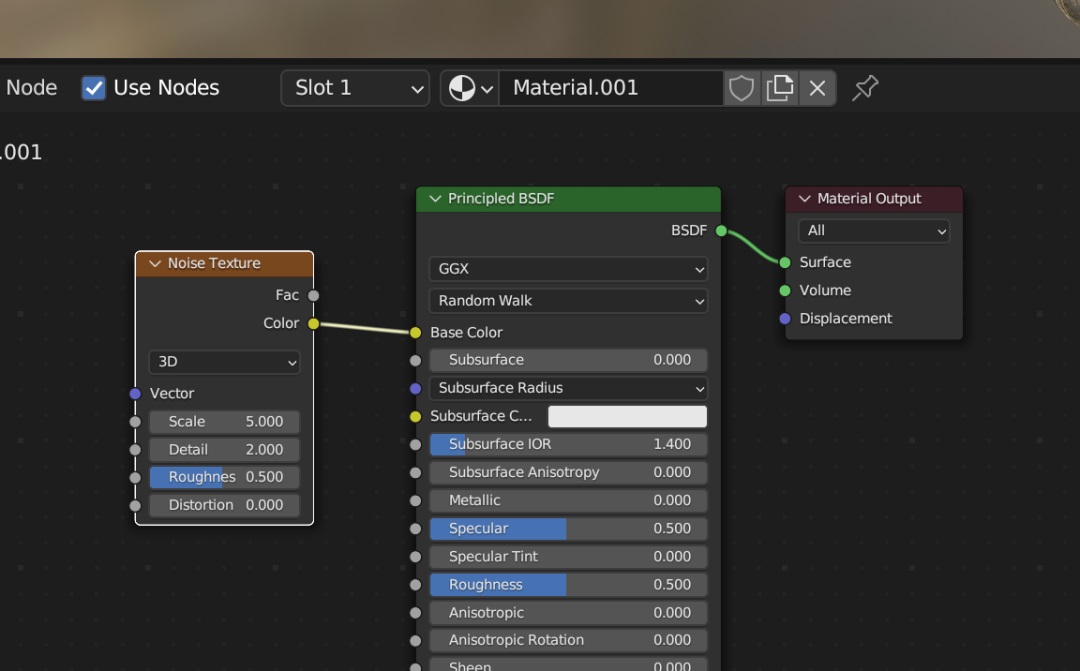
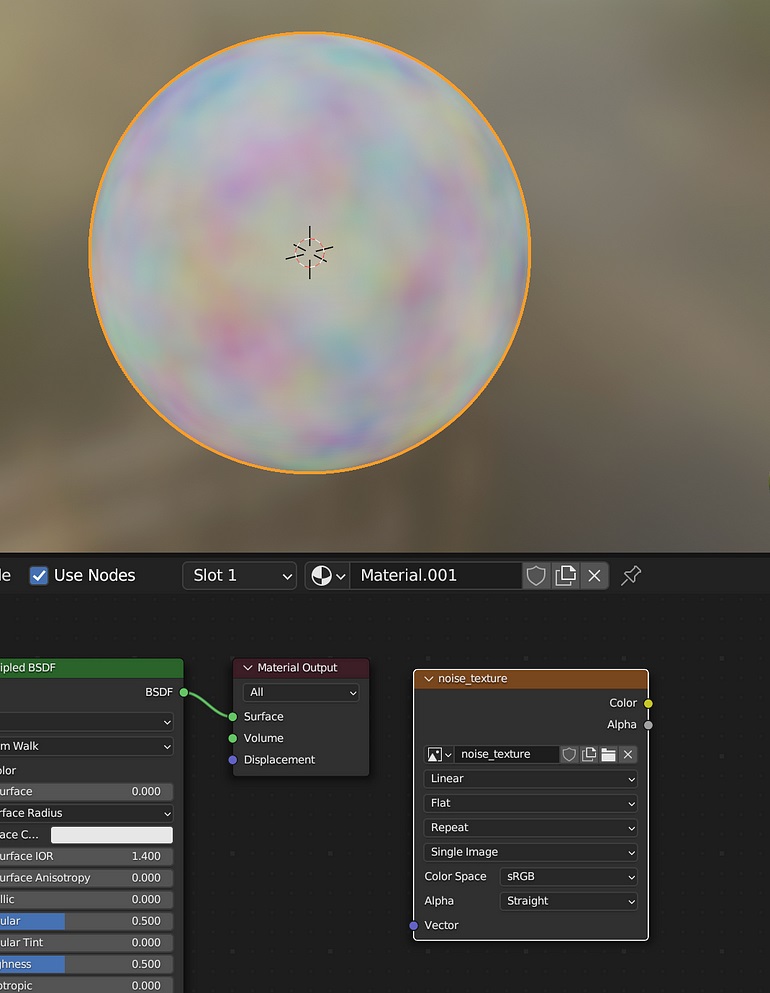
然后在下面的区域中,默认节点正在被添加"Principled BSDF"、"Material Output"。再按一次SHIFT-A,弹出添加菜单,搜索 "Noise Texture",它是Blender中众多纹理节点之一。
将噪点纹理的 "Color "入口连接到BSDF节点的 "Base color "入口。然后球体上会出现一些彩色的噪点图案!


有非常多种方法可以制作球形纹理,也有很多相关的视频~反正调整这些纹理并没有多难!假设这个简单的噪点纹理就是现在要在Three.js球体中应用的纹理。接下来,要将这种纹理 "烘焙 "成可保存的图像。
在现有节点旁边的空白处,再次SHIFT-A添加 "Image Texture"节点:
单击“Image Texture ”节点中的“New Image”并为它命名!
由于要创建2:1的equirectangular图像,因此将宽度增加到2048px,点击确定。
然后在右侧面板的“Camera”中,“Render Properties”中选择“Cycles”作为渲染引擎。
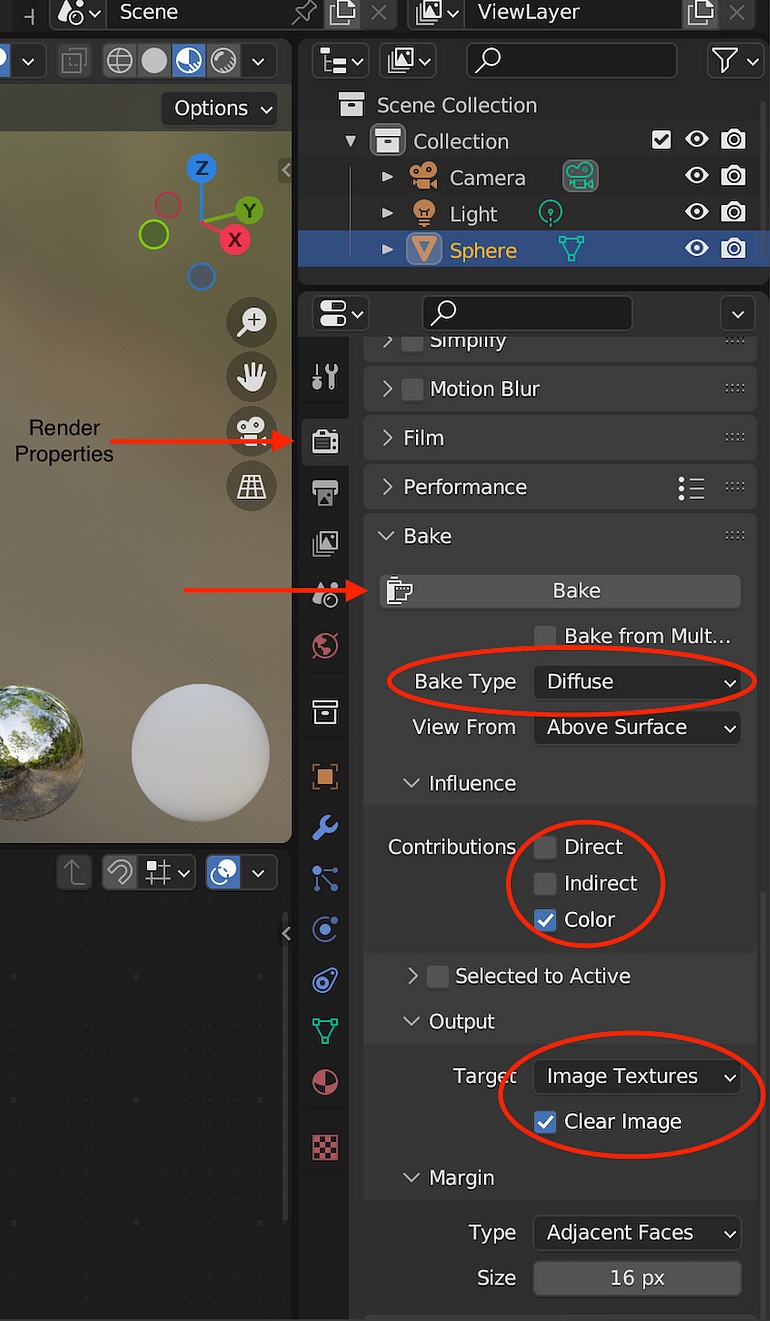
然后向下滚动展开“Bake”,应用以下设置:
Bake Type:“Diffuse”这意味着只是将颜色烘焙为图像纹理。
Contributions:只选择“Color”,因为不需要将灯光或其他东西贡献给输出纹理。
Target:选择“Image Textures”,因为要将烘焙输出存储到之前在image instance节点上创建的图像实例中。

在单击“Bake”按钮之前。
要同时选中场景中的球体对象和Image Texture节点,只需点击一次,就可以分别选中它们。

(球体以黄色突出显示,图像纹理节点以白色突出显示,这意味着它们已被选中)
选中球体和图像纹理节点后,就可以放心地点击侧边面板上的“Bake”按钮了,这一步骤需要一点时间,差不多一分钟左右!
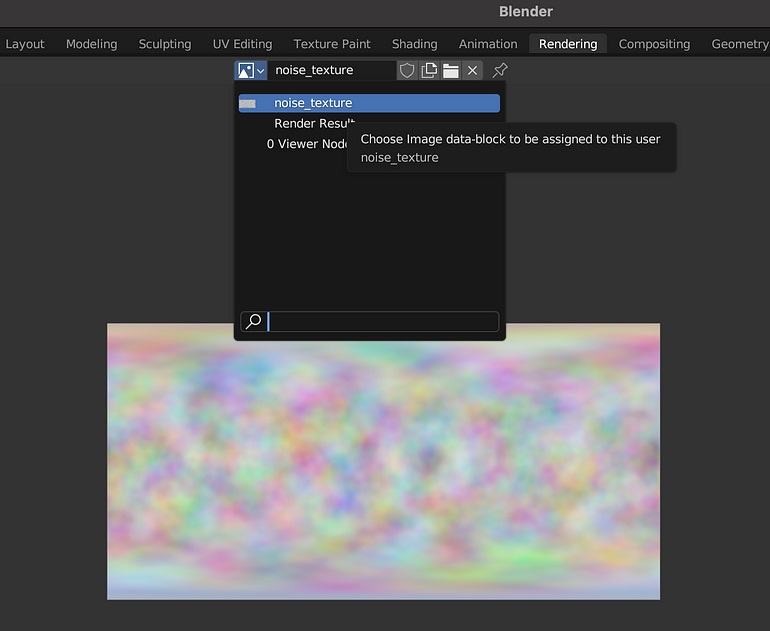
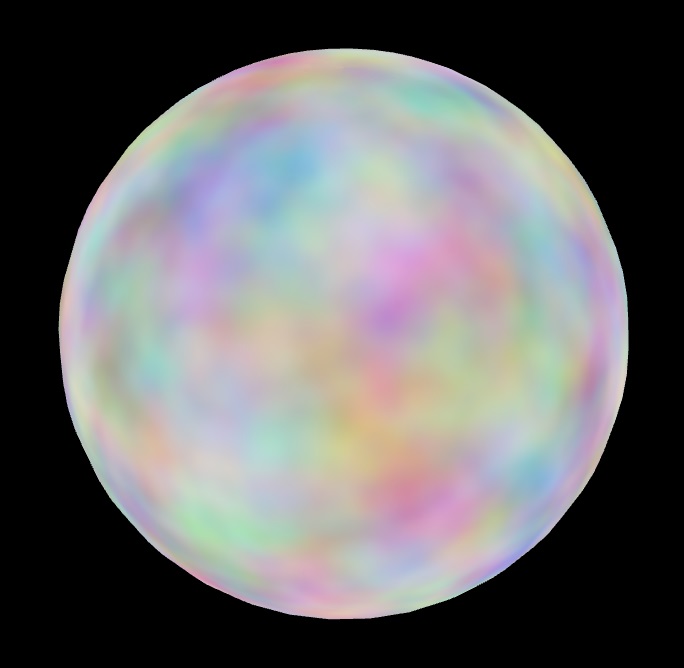
底部进度条完成后,转到顶部的“Rendering”选项卡,然后在下拉列表中选择“ noise texture”图像。瞧!显示的图像是渲染结果:

现在就可以对它进行保存了!
将此纹理应用到Three.js SphereGeometry上。

举一个在“Minkowski”模式下使用“Voronoi Texture”节点的例子:

以及应用于Three.js的外观:

Blender渲染中,渲染问题较多的话,追求高效渲染的同时,推荐使用云渲染平台。
渲云(Xrender)为例,它与阿里云、AWS、华为云、京东云等公有云强强合作,拥有海量服务器资源, 7*24h不间断提供渲染服务,安全高效,且费用可控、操作可视。
渲云的批量渲染,就是云渲染另一个大优势就是可以同时多个任务批量渲染,随时随地渲染,使用灵活,提高效率。而且可智能渲染:弹性扩容,批量拖拽提交,实时预警等多种智能服务,最主要的是渲云有快速传输:超带宽传输引擎,超大文件秒速远距上传。
渲云影视客户端支持的软件囊括D5、Unreal Engine、3ds Max、Maya、C4D、Houdini、Clarisse、keyshot、katana、Blender、NUKE、VRAY Standalone、Vred、AE等,









